Tutorial: So binden Sie Google-Sterne in Ihrem Webbaukasten ein
Aktualisiert: 10. Oktober, 20241. Die Definition der Google-Sterne
2. Woher erkennt Google meine Bewertungen?
3. Wie finde ich den Code für das Rich-Snippet?
4. Wie baue ich das Rich-Snippet ein?
5. Wie zeige ich die Google-Sterne auf einer Jimdo-Webseite?
Was sind die Google-Sterne?
Jeder hat sie bestimmt schon einmal gesehen: die Bewertungssterne, die unter vielen Suchergebnissen in der organischen Suche angezeigt werden. Die gelb-orangen Google Sterne sind echte Hingucker und können die Klickrate für Suchergebnisse bei Google direkt beeinflussen

Ihren Bewertungsdurchschnitt können Sie jetzt in dieser Form an Ihrer Webseite und in den Suchergebnissen anzeigen lassen. Mit Google-Sternen stechen Sie in der Suche visuell hervor und schaffen direkt Vertrauen und Aufmerksamkeit bei Ihren potenziellen Kunden.
Machen Sie sich diesen Wettbewerbsvorteil als ProvenExpert-Kunde zunutze und platzieren Sie Ihre gesammelten Kundenbewertungen ganz einfach prominent in der Google-Suche direkt an den Unterseiten Ihrer Webseite – dazu sind nicht einmal Programmierkenntnisse erforderlich.
Hinweis:Um Google-Sterne an Ihrer Webseite in den Google-Suchergebnissen anzeigen zu lassen, müssen Sie mindestens das PLUS-Paket von ProvenExpert gebucht haben.
Wie kommt Google an die Bewertungsdaten?
Wie erkennt Google diese Bewertungen eigentlich und woher stammen die Daten? Sind Ihre Bewertungssterne und Bewertungen unten auf Ihrer Webseite zu sehen, liest Google diese aus und zeigt sie zukünftig als gelb-orangefarbene Sterne in den Suchergebnissen an. Dafür müssen Sie lediglich einen vorgefertigten Code im Footer Ihrer Webseite einbinden.
In zwei simplen Schritten erklären wir Ihnen, wo Sie das nötige Code-Snippet finden und zeigen Ihnen anschließend detailliert auf, wie Sie es auf Ihrer Webseite einfügen können. Dazu gibt es noch einige Tipps und Tricks.
Step 1: So finden Sie den Code für das Rich-Snippet für Ihre Google-Sterne
Um Ihre Bewertungssterne an Ihrer Webseite in den Suchergebnissen anzeigen zu lassen, müssen Sie ein sogenanntes Rich-Snippet in Ihre Webseite einbinden. Das heißt, Sie müssen Ihre Bewertungssterne zunächst auf Ihrer Webseite anzeigen lassen, damit Google diese später auslesen kann. Im folgenden Abschnitt zeigen wir Ihnen, wie Sie an den Code kommen, der auf Ihrer Webseite ein solches Richt Snippet mit Ihren Bewertungssternen anzeigt.
Schritt-für-Schritt-Anleitung zum Rich-Snippet
Loggen Sie sich zunächst in Ihr ProvenExpert-Profil ein und klicken Sie anschließend oben rechts auf „Google-Sterne“ (oder folgen Sie, wenn Sie bereits eingeloggt sind, diesem Link). Hier finden Sie den benötigten Code, den Sie kopieren und in Ihre Webseite einfügen müssen.
Hinweis:Wir bieten den Code in PHP und JavaScript an. Für Ihre Webbaukasten-Webseite nutzen Sie bitte JavaScript. Der PHP-Code wird bei Ihnen nicht funktionieren.
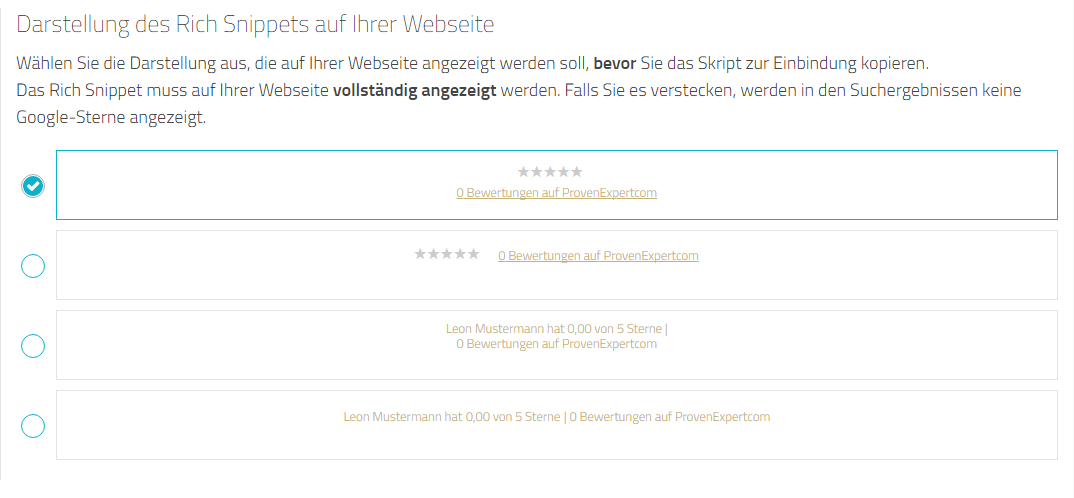
Bevor Sie das Script einbinden, können Sie festlegen, wie die Sterne auf Ihrer Webseite dargestellt werden sollen. Wählen Sie Ihre Wunschvariante aus. Der Code wird automatisch angepasst.

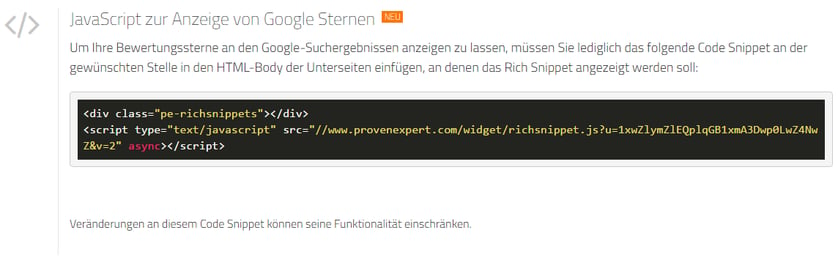
Lassen Sie sich nun den JavaScript-Code anzeigen und kopieren Sie ihn, um ihn auf Ihrer Webseite einzufügen. Lassen Sie den Tab mit dem Code am besten in Ihrem Browser offen und loggen Sie sich in einem neuen Tab in Ihren Websitebaukasten ein. Im nächsten Step erklären wir Ihnen genau, wie und wo Sie den Code auf Ihrer Website einfügen.

Hinweis:Wichtig ist, dass Sie das Rich Snippet mit Sternen und Bewertungen komplett auf Ihrer Webseite anzeigen lassen. Es darf nicht durch andere Elemente von Ihrer Webseite überlagert werden und muss komplett sichtbar sein. Ansonsten werden Sie ihre Sterne nicht in den Suchergebnissen finden, da Google diese nicht auslesen kann.
Step 2: So bauen Sie das Rich Snippet in Ihre Webseite ein
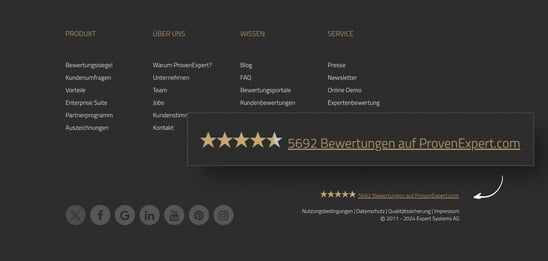
Hinweis:Egal welche Art von Webseitenbaukasten Sie nutzen, es empfiehlt sich immer die Einbindung des Rich-Snippets in den Footer. Dies ist die Fußzeile einer Webseite. Der Footer wird, bis auf von Ihnen definierte Ausnahmen, auf allen Unterseiten Ihrer Webseite identisch angezeigt. Im Beispiel unten sehen Sie den Footer von www.provenexpert.com mit dem Rich-Snippet unten rechts.

Google-Sterne für Ihre Jimdo-Webseite
Erstellen Sie sich zunächst Ihre Webseite nach Ihren persönlichen Vorstellungen. Jimdo bietet Ihnen hierfür die passenden Vorlagen zu Ihrem Tätigkeitsbereich.

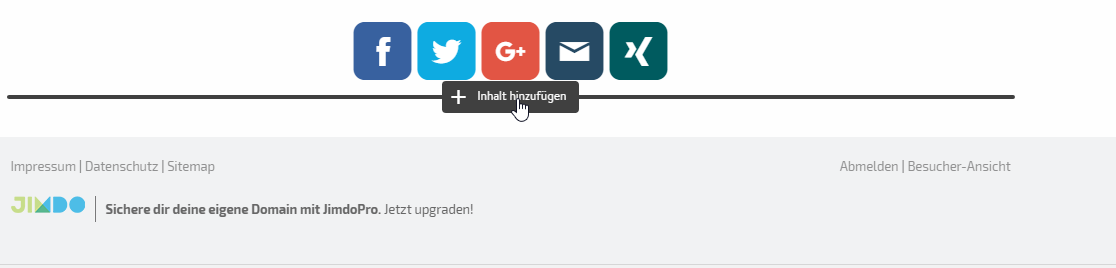
Nach der Einrichtung Ihrer Website oder Ihres Shops auf Jimdo können Sie Ihre Google-Sterne einfügen. Um die Google-Sterne im Footer zu implementieren, scrollen Sie zum Seitenende und nutzen die Funktion „Inhalt hinzufügen“.

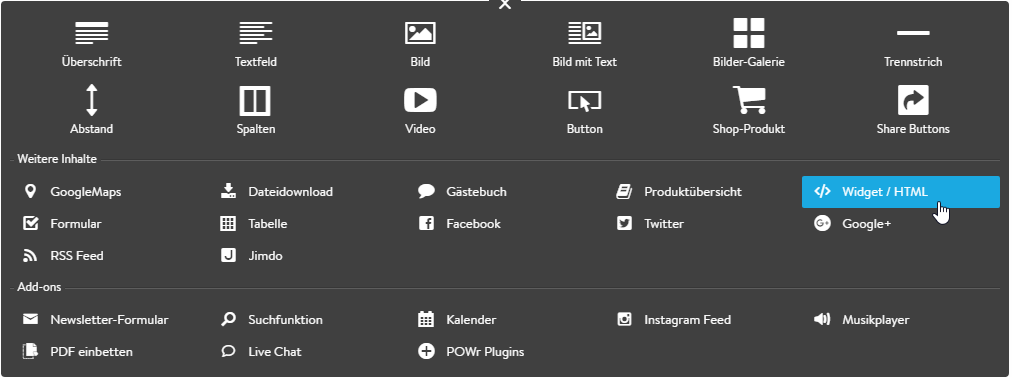
Anschließend öffnet sich ein weiteres Fenster, über welches Sie Widgets von anderen Plattformen oder auch die Google-Sterne einbinden können.
Um Ihre Bewertungssterne in den Google-Suchergebnissen anzeigen zu lassen, öffnen Sie mit einem Klick auf „weitere Inhalte und Add-ons“ weitere Möglichkeiten, Content einzubinden. Hier klicken Sie auf „Widgets/HTML“ um den Code einzufügen.

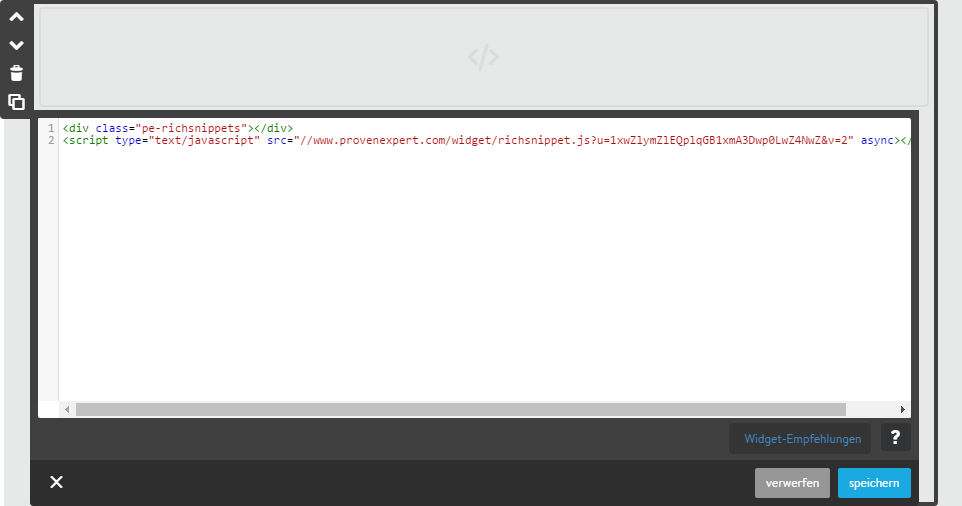
Wenn Sie den Code bereits kopiert haben, fügen Sie ihn hier ein. Ansonsten finden Sie im allgemeinen Teil des Blogartikels eine Schritt-für-Schritt-Anleitung, wie Sie den Code für Ihre Google-Sterne kopieren Step 1: So finden Sie den Code für das Rich-Snippet für Ihre Google-Sterne

Nachdem Sie den Code eingefügt haben und den Vorgang durch einen Klick auf „Speichern“ abgeschlossen haben, werden Ihnen Ihre Google-Sterne an der ausgewählten Stelle angezeigt.
Fast geschafft! Jetzt muss Google Ihre Webseite nur erneut crawlen. Sie können warten, bis Google das standardmäßig macht oder (Unsere Empfehlung!) Sie geben Google einen Hinweis, dass die Webseite neuen Content enthält und erneut gecrawlt werden sollte. Ihre Google Sterne sollten bald auf den Unterseiten Ihrer Jimdo-Webseite zu sehen sein – eine feste Voraussage über die Dauer lässt sich jedoch nicht treffen.
Möchten Sie mehr Kontrolle über Ihre Bewertungen? Nehmen Sie jetzt mit ProvenExpert Ihre Reputation selbst in die Hand.
